Sanofi Genzyme - Dermatite atopique
client : Business Stratégie Communication Catégorie : DéveloppementApplication de réalité augmentée pour l'occasion d'un salon pour les laboratoires Sanofi via Business Stratégie Communication. L'application est une application interne destinée aux médecins sur le salon afin de comprendre les mécanismes de la dermatite atopique.L'application a été utilisée principalement sur tablettes iPad, mais elle a également été déclinée pour Android.
L'application utilise Vuforia pour la reconnaissance de marqueurs 2d (2 marqueurs seulement). J'ai dû développer un système de lissage du mouvement de la caméra pour éviter les tremblements de suivis liés à la RA lorsqu'on s'éloigne un peu trop du marqueur. Les shaders de réfraction ont été créés à l'aide de Shader Graph (cf mes essais à ce sujet).
Réalisé sous Unity 3d 2021.1.28f1 + Vuforia 10.3.2
Aquacel Quiz (webgl)
client : Business Stratégie Communication http://experts-convatec.fr/cas-ulcere/EmailingConvaTec Catégorie : DéveloppementBSC m'a demandé de développer une étude de cas clinique pour Convatec afin de mettre en avant leurs produits. Le cas est consultable sur internet via webGL. Il est compatible mac/pc, mais aussi tablettes/smartphones.
Des questions sont posées type qcm, drag'n drop... et les réponses sont comptabilisées. Un avatar donne une réponse et un développement complet à chaque question.
Des statistiques sont remontées au client via un backoffice que j'ai developpé pour l'occasion (nombre de connexions sur une période, statistiques de connexions par url d'accès sur une période, niveau d'avancement sur le quiz, temps passé sur le module, ratio bonnes/mauvaises réponses sur chaque question, nombre de tentatives par utilisateur unique, taux de transformation sur l'accès au webinar, statistiques d'os utilisés).
Le module a été développé sous Unity 2021.1.11f1 (webgl), et le backoffice a été développé en php / mysql / html / jQuery. Les graphiques sont produits via CanvasJS. Les shaders ont été créés à l'aide de Shader Graph sous Unity. Le WebGL étant plutôt pénible en terme de compatibilités entre différentes plateformes et contraintes diverses, des adaptations sur certains shaders sont faites en fonction de certaines plateformes.
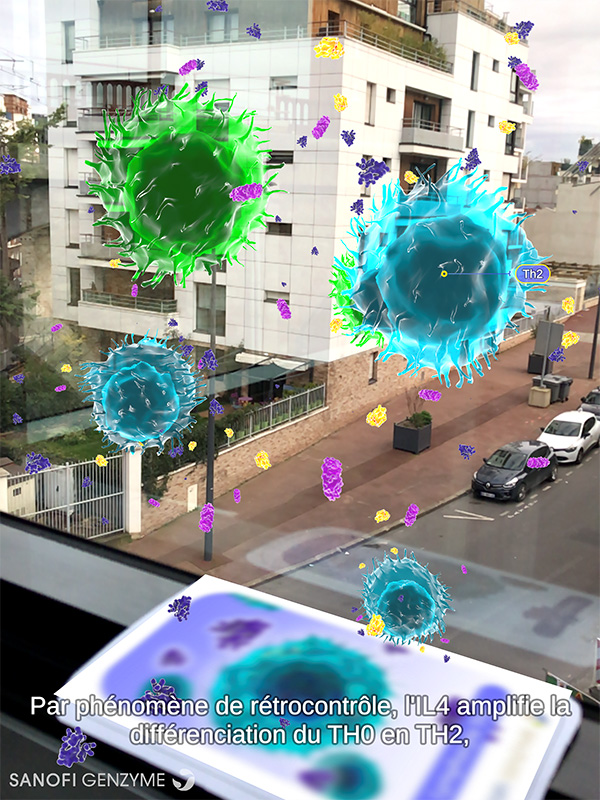
Réalité augmentée Sanofi
client : Business Stratégie Communication Catégorie : DéveloppementDans le cadre d'un événement sur un salon pour Sanofi via BSC, j'ai développé une application iOs (tablette) de réalité augmentée.L'application, à base de Vuforia, détecte une série de marqueurs dans un tunnel spécialement créé pour l'occasion sur le salon. Ces marqueurs décrivent les processus inflammatoires du système bronchique.Pour l'occasion, le nouveau moteur URP (Universal Render Pipeline) d'Unity 3d (C#) a été utlisé ainsi que Shader Graph pour la conception de shaders spécifiques (notamment de réfraction et Fresnel). Du fait du nombre conséquent d'éléments à afficher, l'application a fait l'objet de nombreuses optimisations.
Smartphone refraction
Catégorie : AucuneLa simulation de réfraction et plus généralement la transparence sur smarphone est un luxe plutôt coûteux. Néanmoins grâce à Shader Graph, il est possible de rapidement prototyper un shader qui permette cela à moindre coût. C'est ce que j'ai tenté de produire sur ce test.
Un bruit paramétrique triplanaire est utilisé pour la déformation des vertices (sommets), mais également la normale map, ainsi que la déformation de la texture vidéo de fond. Cette texture est alors appliquée à l'objet sur son canal d'emission et son albedo avec un peu de Fresnel. Le résultat est loin de valoir une véritable réfraction, c'est évident, mais pour du smartphone, et compte tenu du peu de ressources que cela demande, cela donne plutôt bien le change.
J'utilise ce shader dans une production en cours de finalisation en réalité augmentée qui ne manquera pas d'apparaitre très bientôt ici même.
Unity 3d 2019 (C#) + URP + Shader Graph 0.7
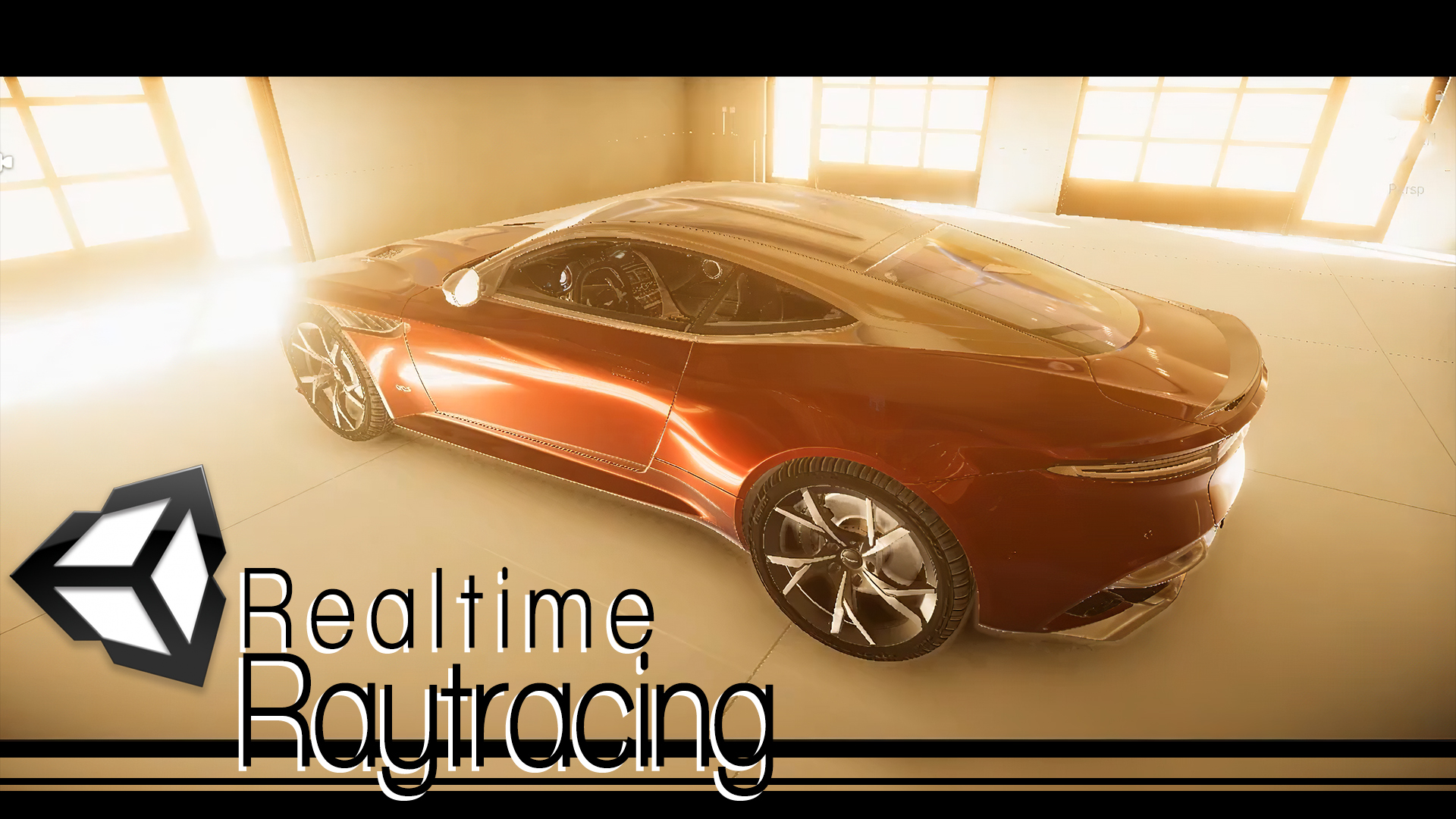
Unity Raytracing temps réel
Catégorie : AucuneUnity a récemment ajouté à sa dernière version (2019.3.x), le raytracing temps réel. Ceci est essentiellement dûe aux avancées importantes de Nvidia. Jusqu'à présent, cette fonctionnalité était uniquement disponible sur les derniers processeurs graphiques RTX de chez Nvidia. Or, depuis peu, cette fonctionnalité a été étendue à des GPU plus anciens (mais avec des performances un peu moindres bien sûr).
Le résultat est encore loin d'être parfait, mais plutot encourageant. Si on considère que le raytracing sous Unity est encore en phase de développement (beta), on peut s'attendre à encore bien des évolutions.
Sur cette démo, les réflexions sont nettement exagérées, mais il semble qu'en les diminuant, celles-ci disparaissent. Peut-être est-ce dûe à la librairie d'Unity encore tâtonnante, ou le fallback limité sur ma GTX 1080. Quoi qu'il en soit, les réflexions indirectes en temps réel, la réfraction, ainsi que les réflexions sont plutôt impressionnantes.
Il y a quelques années, j'avais effectué des tests sur une libriarie malheureusement abandonnée depuis par son développeur (Rove 3d), en espérant pouvoir effectuer des rendus de qualité au runtime. Peut-être que le raytracing temps réel d'Unity est un premier pas dans cette direction...
Plus de tests suivront sur cette passionnante fonctionnalité.
VFX Graph / Shader Graph
Catégorie : AucunePetite vidéo de test des nouvelles fonctionnalités que propose Unity 3d : Shader Graph et Visual Graph. Shader Graph permet de produire des shaders assez facilement et rapidement par un système nodal, et Visual Graph permet de créer des systèmes de particules complexes via GPU.
Le gros intéret de ses outils et qu'ils permettent de faire appel à la puissance de la carte graphique (contrairement au système de particule classique d'Unity tel que Shuriken). Par conséquent, la puissance disponible est décuplée. Esthétiquement, on peut donc à présent envisager des choses plutot formidables.
J'effectuerai un prochain test en VR, et également sur smartphone avec le moteur URP (Universal Render Pipeline) pour voir si le résultat est aussi convainquant.
Une part d'Unity ?
Catégorie : AucuneJ'ai décliné le modèle 3d effectué sous Zbrush il y a quelques semaines en low poly pour tenter d'obtenir quelque chose d'approchant sous Unity. Le sub surface scattering est difficile à obtenir en temps réel, et le résultat n'est certes pas à la hauteur du modèle original précalculé, mais les shaders retranscrivent bien l'aspect gélifié. A vous de jouer avec la densité pour obtenir des résultats plus improbables... (nécessite Unity 3d Webplayer)
Verre bleu
Catégorie : GraphismeUn essai de rendu vray avec dispersion. Le temps de rendu est prohibitif, mais le résultat intéressant.










 english version
english version