Aquacel Quiz (webgl)
client : Business Stratégie Communication http://experts-convatec.fr/cas-ulcere/EmailingConvaTec Catégorie : DéveloppementBSC m'a demandé de développer une étude de cas clinique pour Convatec afin de mettre en avant leurs produits. Le cas est consultable sur internet via webGL. Il est compatible mac/pc, mais aussi tablettes/smartphones.
Des questions sont posées type qcm, drag'n drop... et les réponses sont comptabilisées. Un avatar donne une réponse et un développement complet à chaque question.
Des statistiques sont remontées au client via un backoffice que j'ai developpé pour l'occasion (nombre de connexions sur une période, statistiques de connexions par url d'accès sur une période, niveau d'avancement sur le quiz, temps passé sur le module, ratio bonnes/mauvaises réponses sur chaque question, nombre de tentatives par utilisateur unique, taux de transformation sur l'accès au webinar, statistiques d'os utilisés).
Le module a été développé sous Unity 2021.1.11f1 (webgl), et le backoffice a été développé en php / mysql / html / jQuery. Les graphiques sont produits via CanvasJS. Les shaders ont été créés à l'aide de Shader Graph sous Unity. Le WebGL étant plutôt pénible en terme de compatibilités entre différentes plateformes et contraintes diverses, des adaptations sur certains shaders sont faites en fonction de certaines plateformes.
Wish (Streaming 3d)
client : Talent Making Talent https://2020.wish.org.qa/ Catégorie : DéveloppementDans le cadre d'un projet malheureusement avorté, j'ai travaillé sur un salon interactif pour des professionels du secteur pharmaceutique/médical au Qatar. Les conditions sanitaires impliquaient que l'expérience du salon puisse être reproduite en ligne pour les personnes invités et qui ne pouvaient pas se rendre sur place.
J'ai travaillé sur la partie développement 3d. Le salon a été modélisé virtuellement pour permettre à l'utilisateur de s'y déplacer et d'accéder aux différentes fonctionnalités et rubriques du site (chat, videos conférences en direct, ressources diverses etc...). Nous avions utilisé la technologie Furioos pour la 3d. Cette technologie permet de faire du streaming 3d temps réel. Concrètement la 3d est calculée sur les serveurs de Furioos et affichée chez les utilisateurs. L'avantage indéniable est qu'il est possible d'obtenir une qualité de rendu type "PC" sur mobile. Le résultat était plutôt intéressant.Le projet a donc été développé avec Unity 3d 2019.x URP + Furioos.
Malheureusement, pour des raisons de timing, la version 3d du projet a avorté.
Lunetic
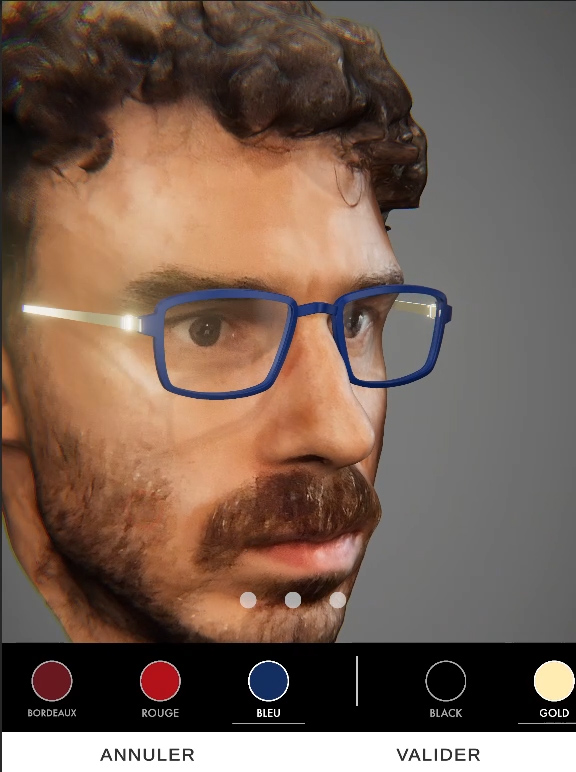
client : Moonrise Catégorie : DéveloppementJe viens de terminer le développement sur un POC ("Proof of Concept") pour un outil 3d destiné aux opticiens. J'ai été en charge de la partie 3d. Le principe est simple : l'utilisateur place des points sur le visage scanné du client (par le système Lidar de l'iPad), des algorithmes (développés par Lunetic) permettent alors le placement et le choix des tailles de lunettes dans un catalogue en fonction des données receuillies. Le client peut donc visualiser son visage avec les lunettes de son choix.
L'outil est lié bien entendu à une base de données (modèles, couleurs, tailles etc...) et il permet de générer un panier, faire des captures d'écran et passer une commande pour envoyer le résultat au client.L'application a été développée par Moonrise en Swift pour iPad. Le module Unity 3d que j'ai mis en place y a été intégré et dialogue avec la couche native.Cette application professionnelle est réservée aux opticiens. Techniquement, la partie 3d a été développée avec Unity 3d 2020.1.17f1 en URP et les échanges se font en json et xml.
Smartphone refraction
Catégorie : AucuneLa simulation de réfraction et plus généralement la transparence sur smarphone est un luxe plutôt coûteux. Néanmoins grâce à Shader Graph, il est possible de rapidement prototyper un shader qui permette cela à moindre coût. C'est ce que j'ai tenté de produire sur ce test.
Un bruit paramétrique triplanaire est utilisé pour la déformation des vertices (sommets), mais également la normale map, ainsi que la déformation de la texture vidéo de fond. Cette texture est alors appliquée à l'objet sur son canal d'emission et son albedo avec un peu de Fresnel. Le résultat est loin de valoir une véritable réfraction, c'est évident, mais pour du smartphone, et compte tenu du peu de ressources que cela demande, cela donne plutôt bien le change.
J'utilise ce shader dans une production en cours de finalisation en réalité augmentée qui ne manquera pas d'apparaitre très bientôt ici même.
Unity 3d 2019 (C#) + URP + Shader Graph 0.7
Unity Raytracing temps réel
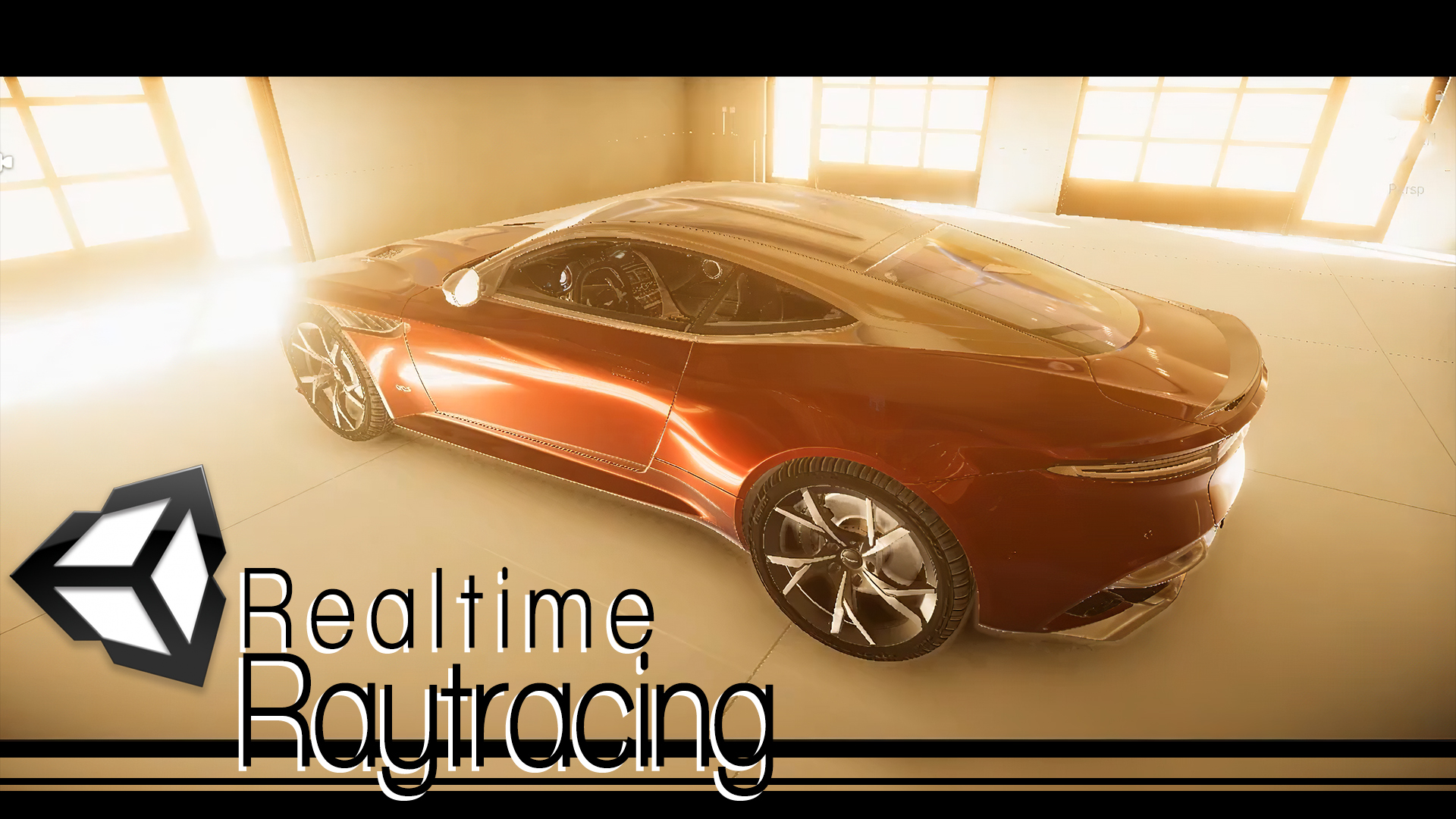
Catégorie : AucuneUnity a récemment ajouté à sa dernière version (2019.3.x), le raytracing temps réel. Ceci est essentiellement dûe aux avancées importantes de Nvidia. Jusqu'à présent, cette fonctionnalité était uniquement disponible sur les derniers processeurs graphiques RTX de chez Nvidia. Or, depuis peu, cette fonctionnalité a été étendue à des GPU plus anciens (mais avec des performances un peu moindres bien sûr).
Le résultat est encore loin d'être parfait, mais plutot encourageant. Si on considère que le raytracing sous Unity est encore en phase de développement (beta), on peut s'attendre à encore bien des évolutions.
Sur cette démo, les réflexions sont nettement exagérées, mais il semble qu'en les diminuant, celles-ci disparaissent. Peut-être est-ce dûe à la librairie d'Unity encore tâtonnante, ou le fallback limité sur ma GTX 1080. Quoi qu'il en soit, les réflexions indirectes en temps réel, la réfraction, ainsi que les réflexions sont plutôt impressionnantes.
Il y a quelques années, j'avais effectué des tests sur une libriarie malheureusement abandonnée depuis par son développeur (Rove 3d), en espérant pouvoir effectuer des rendus de qualité au runtime. Peut-être que le raytracing temps réel d'Unity est un premier pas dans cette direction...
Plus de tests suivront sur cette passionnante fonctionnalité.
VFX Graph / Shader Graph
Catégorie : AucunePetite vidéo de test des nouvelles fonctionnalités que propose Unity 3d : Shader Graph et Visual Graph. Shader Graph permet de produire des shaders assez facilement et rapidement par un système nodal, et Visual Graph permet de créer des systèmes de particules complexes via GPU.
Le gros intéret de ses outils et qu'ils permettent de faire appel à la puissance de la carte graphique (contrairement au système de particule classique d'Unity tel que Shuriken). Par conséquent, la puissance disponible est décuplée. Esthétiquement, on peut donc à présent envisager des choses plutot formidables.
J'effectuerai un prochain test en VR, et également sur smartphone avec le moteur URP (Universal Render Pipeline) pour voir si le résultat est aussi convainquant.
Dentsply Sirona
client : Business Strategie Communication Catégorie : DéveloppementApplication de réalité augmentée pour un fabricant de matériel médical. L'objectif de cette application réservée aux commerciaux de la société, est de présenter les différentes gammes de scanners 3d panoramiques dentaires.L'application permet, via la réalité augmentée et un marqueur adapté, de présenter les produits en volume, de pouvoir le voir sous tous les angles, voir la patient se positionner dans l'appareil. Mais également, elle permet de pouvoir évaluer la partie logicielle par des captures d'écran, des vidéos et des descriptifis techniques complets.
L'application a été développée sous Unity 3d 2019.2.5f1 + Vuforia 2018.3.8 pour iOs.
Cytomegalovirus (CMV)
client : Henri 8 Catégorie : DéveloppementDéveloppement d'une application de réalité augmentée pour un laboratoire pharmaceutique. L'objectif de cette application interne (exclusivement) est de présenter les mécanismes d'inhibition de la réplication de virus CMV par des molécules spécifiques comparé au cycle de réplication normal.
L'application a été développée sous Unity 2019.2.0f1 (C#) + Vuforia pour iOs (iPad)
Credit animation / modélisation: Henri 8










 english version
english version