Aquacel Quiz (webgl)
client : Business Stratégie Communication http://experts-convatec.fr/cas-ulcere/EmailingConvaTec Catégorie : DéveloppementBSC m'a demandé de développer une étude de cas clinique pour Convatec afin de mettre en avant leurs produits. Le cas est consultable sur internet via webGL. Il est compatible mac/pc, mais aussi tablettes/smartphones.
Des questions sont posées type qcm, drag'n drop... et les réponses sont comptabilisées. Un avatar donne une réponse et un développement complet à chaque question.
Des statistiques sont remontées au client via un backoffice que j'ai developpé pour l'occasion (nombre de connexions sur une période, statistiques de connexions par url d'accès sur une période, niveau d'avancement sur le quiz, temps passé sur le module, ratio bonnes/mauvaises réponses sur chaque question, nombre de tentatives par utilisateur unique, taux de transformation sur l'accès au webinar, statistiques d'os utilisés).
Le module a été développé sous Unity 2021.1.11f1 (webgl), et le backoffice a été développé en php / mysql / html / jQuery. Les graphiques sont produits via CanvasJS. Les shaders ont été créés à l'aide de Shader Graph sous Unity. Le WebGL étant plutôt pénible en terme de compatibilités entre différentes plateformes et contraintes diverses, des adaptations sur certains shaders sont faites en fonction de certaines plateformes.
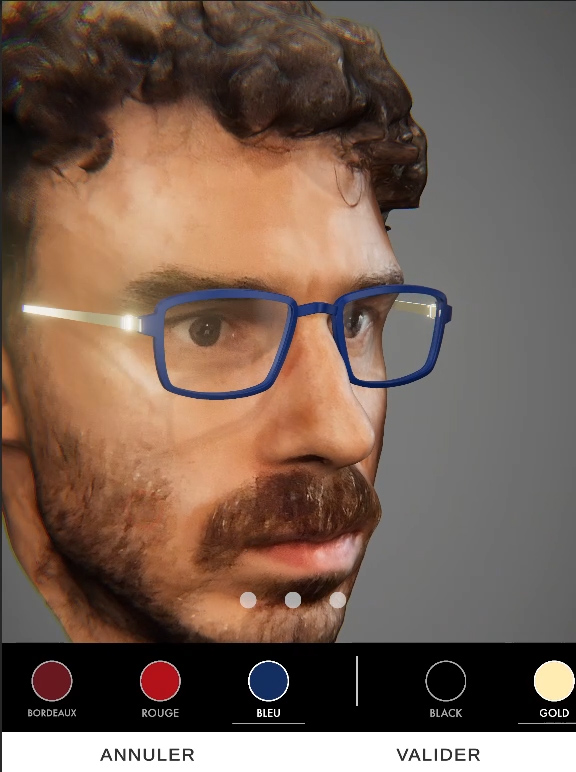
Lunetic
client : Moonrise Catégorie : DéveloppementJe viens de terminer le développement sur un POC ("Proof of Concept") pour un outil 3d destiné aux opticiens. J'ai été en charge de la partie 3d. Le principe est simple : l'utilisateur place des points sur le visage scanné du client (par le système Lidar de l'iPad), des algorithmes (développés par Lunetic) permettent alors le placement et le choix des tailles de lunettes dans un catalogue en fonction des données receuillies. Le client peut donc visualiser son visage avec les lunettes de son choix.
L'outil est lié bien entendu à une base de données (modèles, couleurs, tailles etc...) et il permet de générer un panier, faire des captures d'écran et passer une commande pour envoyer le résultat au client.L'application a été développée par Moonrise en Swift pour iPad. Le module Unity 3d que j'ai mis en place y a été intégré et dialogue avec la couche native.Cette application professionnelle est réservée aux opticiens. Techniquement, la partie 3d a été développée avec Unity 3d 2020.1.17f1 en URP et les échanges se font en json et xml.
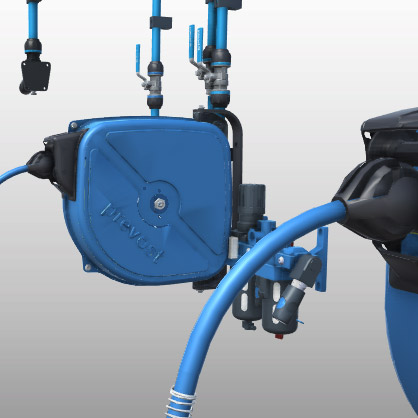
Configurateur 3d hydraulique
client : App Intelligence Catégorie : DéveloppementConfigurateur 3d pour systèmes hydrauliques. Le module a été développé sous Unity 3d en WebGL (C#). J'ai assuré le développement du module 3d qui s'intègre à la page web. Le module récupère dynamiquement les données à partir d'un serveur web, et permet d'ajouter/supprimer des descentes sur un circuit, lui-aussi configurable.
Canon CRF
client : Canon CRF Catégorie : DéveloppementDéveloppement et modélisation d'un module 3d confidentiel pour Canon CRF.
SSR Candela v3
Catégorie : AucuneDerrière ce mot barbare (Screen Space Reflection) se cache une technique de réflexion dynamique. Les reflets sont calculés en temps réel au niveau de la caméra. L'effet est très performant, mais est limité à l'espace de la caméra. Tout ce qui peut se situer en dehors du champ de vision de la caméra n'est pas pris en compte. Candela vient de sortir la v3 de son module qui palie à cet inconvénient dans une certaine mesure. Le résultat est plutôt convainquant Voici quelques écrans comparatifs.
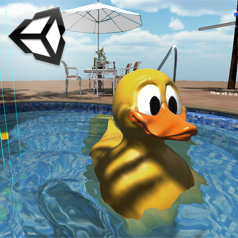
Unity 3d water test
Catégorie : AucuneTest d'eau dynamique sous Unity 3d. Le canard flotte grâce à des algorithmes utilisant le principe d'Archimède. La surface de l'eau est gérée, quant à elle, en partie par le module MegaFiers. Effleurez la surface de l'eau, et modifiez sa densité grâce au slider... (nécessite le webplayer Unity 3d).
Modules de shows Wowza
client : Asturian network http://www.camcokine.net/ Catégorie : DéveloppementDéveloppement d'une série de modules web pour des shows adultes. Le développement a été effectué à base de Flex/AS3 et media server Wowza. Un module destiné à l'hôtesse lui permet de gérer les shows, ainsi que les dialogues chat. La sécurité et la gestion des paiements sont assurés par un serveur php. Le module client permet d'acheter des crédits, de dialoguer avec les hôtesses, et bien entendu de visionner les shows. Un module administrateur permet de contrôler et modérer les échanges. L'ensemble des paramètres est contrôlé par base de données. ATTENTION Camcokine est un site pour adultes...
Carte GDF (Bee at a Glance)
client : Agence Tuesday http://agence-tuesday.fr/clients/gdf/index.html Catégorie : DéveloppementUn module de cartes en AS3 pour l'agence Tuesday. Le contenu est entièrement dynamique (flux XML), multilingue et géré par le client. Le graphisme est entièrement vectoriel pour une adaptabilité maximum sur tous types de résolutions (crédit : Arkyda).










 english version
english version